- 17 Jan 2017, 17:17
#71821
Olá,
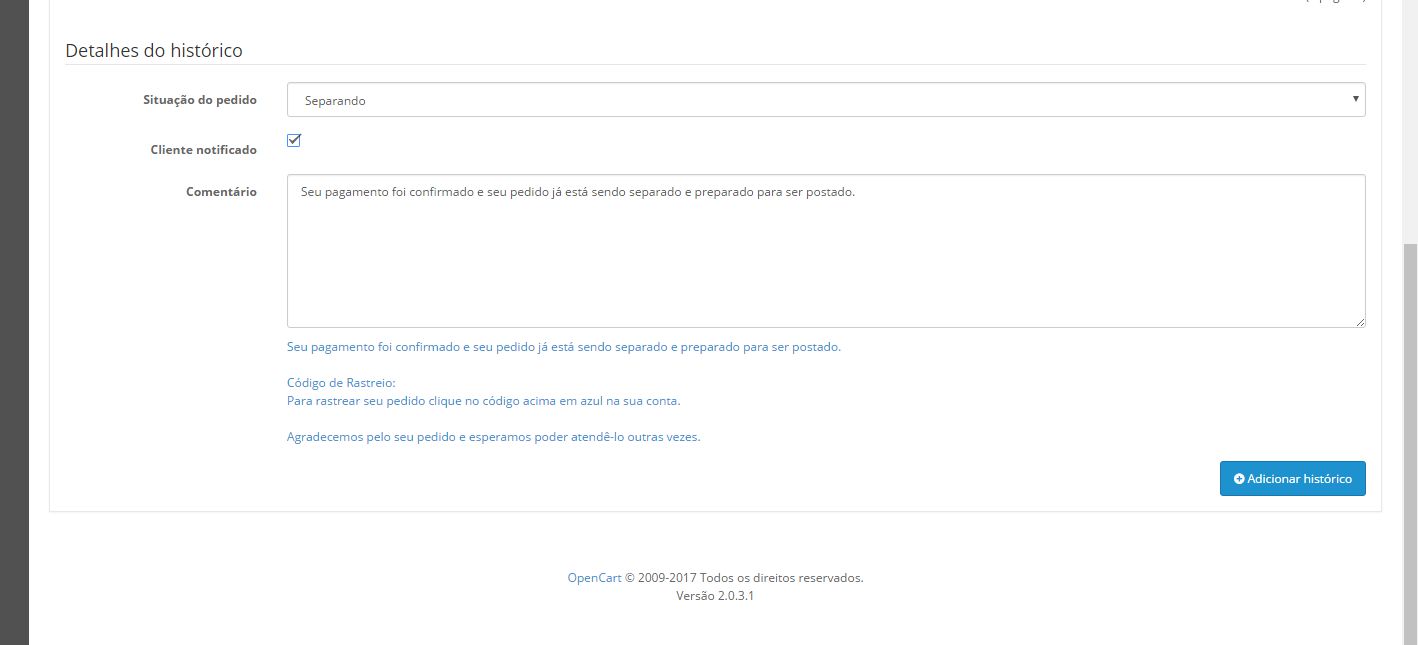
Existe alguma configuração nativa ou por modificação em que seja possível vincular um texto fixo de comentários a um status de pedido? Explicando melhor seria o seguinte: No histórico do pedido no admin a cada mudança de status no campo Situação do Pedido tem que ficar digitando o mesmo texto para cada pedido no campo Comentários, ou então estar copiando e colando de algum lugar o que não é prático se tiver vários pedidos para alterar os status. Eu gostaria que houvesse a possibilidade de deixar um texto para o campo de Comentários que fosse vinculado a um Status (situação do pedido), assim cada Status do pedido chamaria automaticamente o texto de Comentários vinculado a ele.
Será que existe configuração nativa para isso ou mesmo alguma modificação que faça esse tipo de vínculo?
Existe alguma configuração nativa ou por modificação em que seja possível vincular um texto fixo de comentários a um status de pedido? Explicando melhor seria o seguinte: No histórico do pedido no admin a cada mudança de status no campo Situação do Pedido tem que ficar digitando o mesmo texto para cada pedido no campo Comentários, ou então estar copiando e colando de algum lugar o que não é prático se tiver vários pedidos para alterar os status. Eu gostaria que houvesse a possibilidade de deixar um texto para o campo de Comentários que fosse vinculado a um Status (situação do pedido), assim cada Status do pedido chamaria automaticamente o texto de Comentários vinculado a ele.
Será que existe configuração nativa para isso ou mesmo alguma modificação que faça esse tipo de vínculo?
Editado pela última vez por Smagicas em 19 Jan 2017, 10:53, em um total de 1 vez.












 - por veigaManoel
- por veigaManoel