- 14 Set 2020, 09:41
#88163
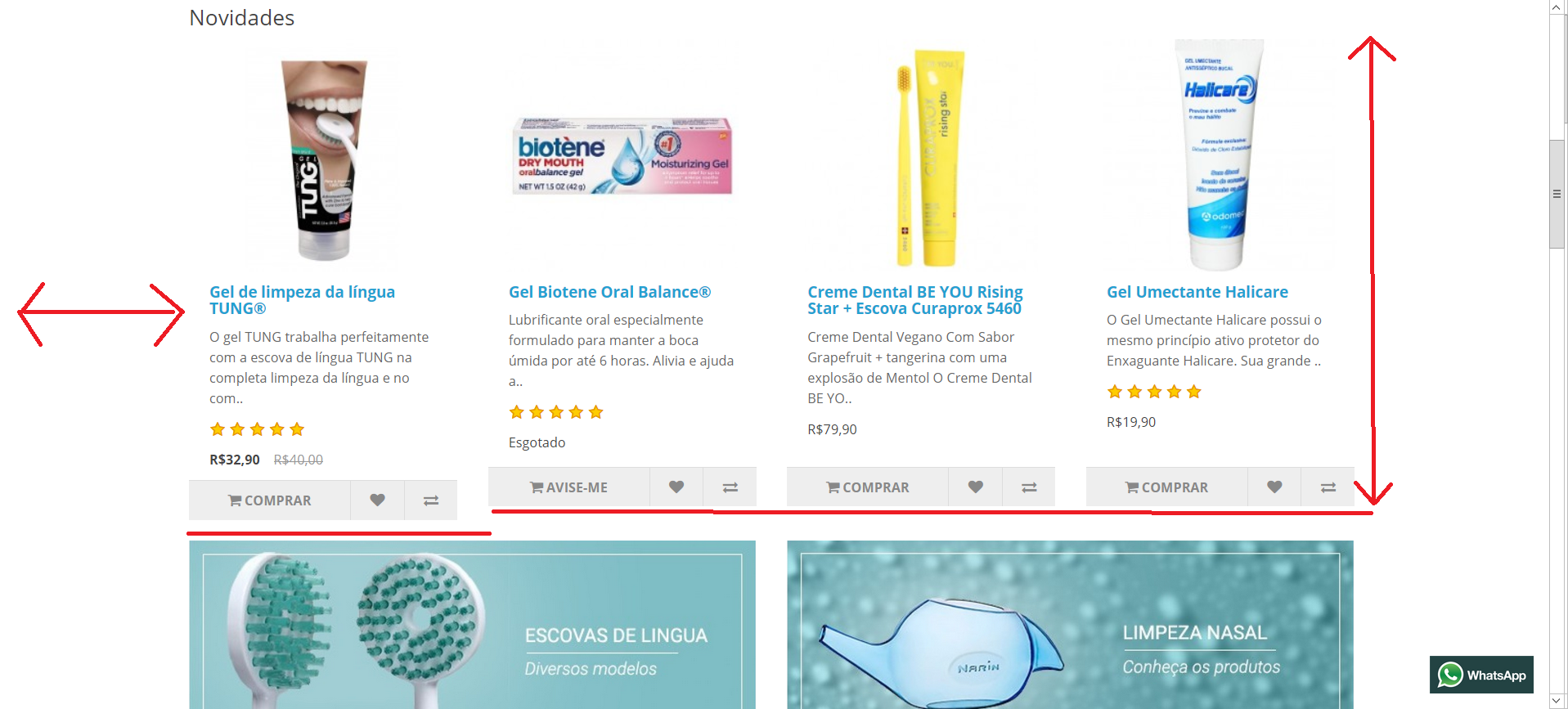
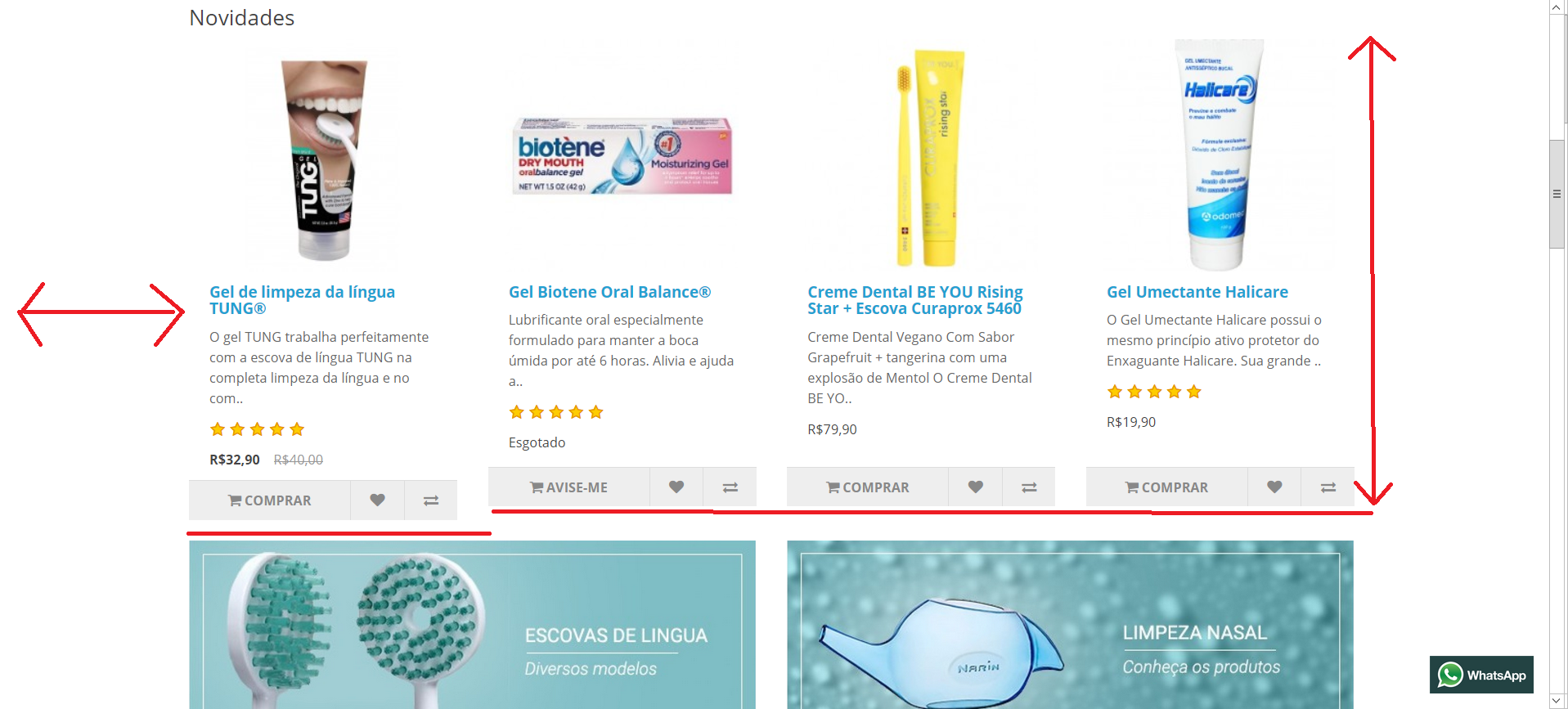
Bom dia meu povo!! Estou fazendo uns ajustes no CSS da minha loja e até agora consegui quase tudo que queria. Só faltou diminuir a margem lateral da página e ajustar o tamanho das caixas dos produtos de forma que evite acontecer o desalinhamento abaixo:

Sabem me dizer se consigo fazer isso pelo stylesheet.css padrão ou essas mudanças ficariam no bootstrap?
Outro problema é que algumas modificações (Twig e css) demoram MUITO para aparecer. Seria o caso de renovar os caches do Tema/SASS na home?
Valeu!

Sabem me dizer se consigo fazer isso pelo stylesheet.css padrão ou essas mudanças ficariam no bootstrap?
Outro problema é que algumas modificações (Twig e css) demoram MUITO para aparecer. Seria o caso de renovar os caches do Tema/SASS na home?
Valeu!





 - por veigaeveiga
- por veigaeveiga